Привет. Сегодня создадим свой Painter (графический редактор). Для этого используем программу Processing и язык программирования Python. Это проще, чем кажется на первый взгляд ).
Знакомтесь, Processing!
Рабочая среда Processing создана специально для дизайнеров (художников) и всех творческих людей, которые хотят творить с помощью современных технологий, но не сильно погружаться в тонкости программирования. Используя простые логические операторы и немного математики можно создавать визуальные эффекты неограниченной сложности. Особенность этого инструмента в том, что у него большое сообщество, и для нее пишут плагины программисты со всего мира уже около 15 лет. В несколько строчек входа вы можете получить видео из камеры вашего ноутбука, и в реальном времени управлять каждой точкой изображения – так вы сможете создавать собственные интерактивные видео-инсталляции. Также, одной строчкой кода подключается библиотека OpenCV (библиотека компьютерного зрения), которая под капотом хранит обученные нейронные сети для нахождения людей на изображении, умеет выделять их, следить за движением и даже мимикой, строить скелетную анимацию и убирать задний фон, автоматически выравнивать перспективу и многое другое. Но это, если уже погружаться глубоко в изучение ее возможностей.
Самое важное сейчас – программа дает возможность постепенно повышать уровень сложности ваших программ. По мере роста вашего опыта, вы сможете подключать все более сложные библиотеки с примерами. А пока вам достаточно будет воспользоваться собственно самой программой Processing и написать несколько строчек кода. Т.е. Processing – это программа для создания других небольших программ. В мире Processing эти небольшие программы называются скетчи (sketches / зарисовки). Почему скетчи? Потому, что в большей части эти скетчи (программы-зарисовки) создаются ради различных визуальных эффектов. В нашем случае, мы воспользуемся ее возможностями для создания маленького графического редактора для себя. А уже с помощью редактора я попрошу вас нарисовать настоящий абстрактный плакат.
Установка
Итак. Нам понадобится программа Processing 3. Нас интересует версия 3.5.4. Так, как в этой версии работает плагин для Python, экспортирующий рисунки в pdf. Но, если вам сейчас это не главное, то скачивайте смело последнюю 4-ю версию. Тем более, что в последней версии есть возможность включить русский интерфейс (для кого-то удобно).
Суть работы с программой – создание маленьких программ (скетчей). Только вместо бумаги и карандаша у вас текстовый блокнот и настроенный специально для вас упрощенный язык Python. При открытии программы, вам будет предложен пустой лист с названием Sketch_001 (или что-то в этом роде), и вы сможете сразу начать писать код. (Ну почти). Нам необходимо ее немного настроить ее под себя. А именно — переключить режим работы в Python. Т.к. изначально она открывается в режиме Java (другой язык программирования, на котором написана сама программа).
Настройка под себя
Итак, после скачивания программы, давайте ее настроим под себя:
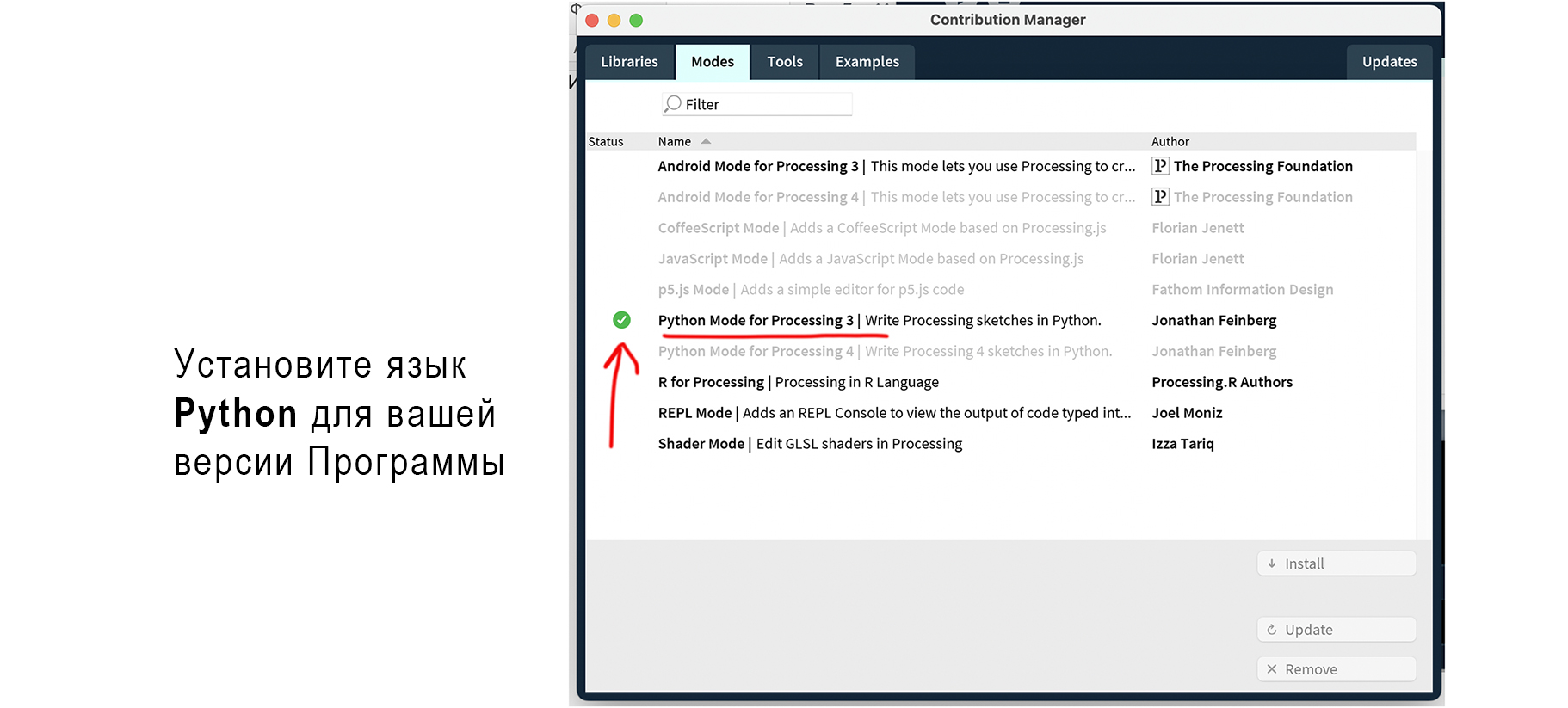
Шаг 1. Скачайте модуль Python для Processing
Если вы скачали версию 4, то у вам нужно будет выбрать Python для версии 4. А вкладка Modes может называться «Режимы» или «Модули» (что-то в этом роде).
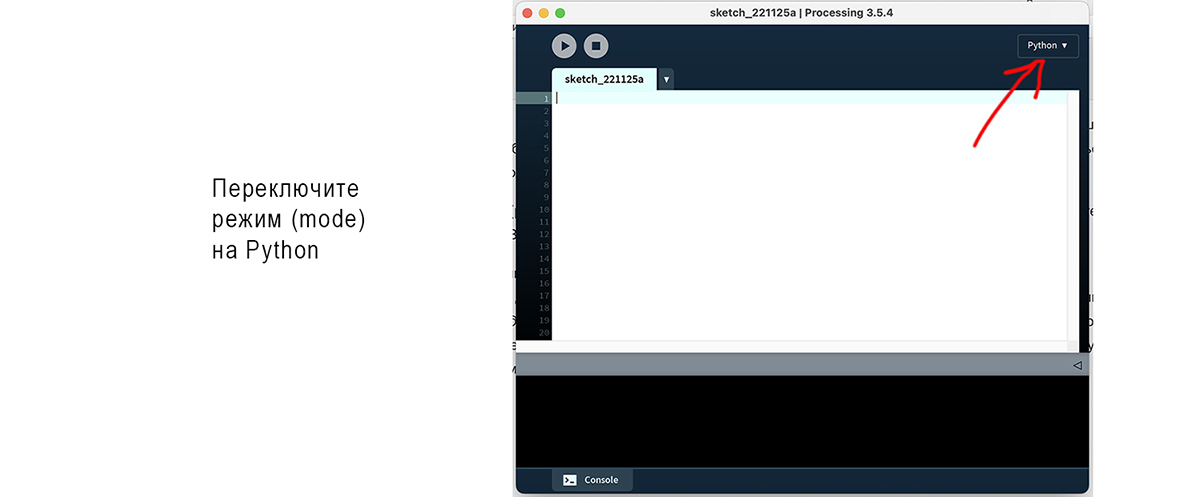
Шаг 2. Переключите язык с Java на Python
Все. Возможно вам понадобится еще выключить и включить программу снова после всех этих настроек.
Первая программа
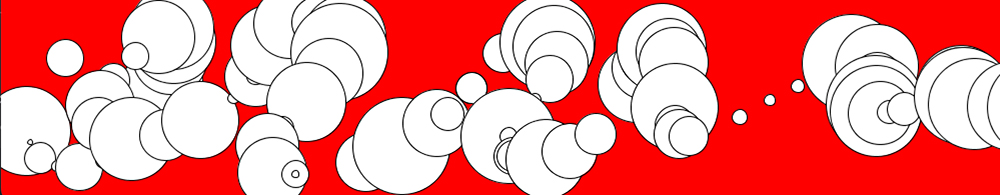
Теперь можно создавать ваши скетчи (программки). Ниже примеры простого кода для начала работы. Скопируйте этот код и вставьте в окно своей программы. Затем нажмите значок Play, чтобы запустить программу.
# Размер холста 400x600px
# Фон красный
# Рисуем белые круги размером от 0 до 100 px
def setup():
size(400,600)
background(255,0,0)
def draw():
if mousePressed:
circle(mouseX, mouseY, random(100))Посмотрите на код. Это очень несложный и очень логичный код, если присмотреться. Всего существует две функции (два блока). Первый называется setup. В нем вы задаете размер холста. И цвет фона. Цвет задается в формате RGB т.е. (red, green, blue). Допускаются любые цифры от 0-255. Т.к. (0, 0, 0) – это черный. (255, 255, 255) – это белый.
Второй блок draw. Все, что в нем есть, программа выполняет 60 раз в секунду. В данном случае, программа 60 раз/сек проверяет нажата ли клавиша мышки, и если так, то рисует в месте курсора круг с случайным размером от 0 до 100 пикселей.
Программа с сохранением в PDF
А это тот же скетч, но с возможностью сохранить изображение в Pdf. (Только для тех, кто скачал версию 3.5.4 версию программы). Когда закончите рисовать нажмите клавишу ‘s’. Программа закроется и сохранит pdf файл рядом с вашей программой. Вы можете открыть его в иллюстраторе и убедиться, что это векторное изображение.
# Сохраняем рисунок в pdf
add_library('pdf')
def setup():
beginRecord(PDF, "poster###.pdf");
size(400,600)
background(255,0,0)
def draw():
if mousePressed:
circle(mouseX,mouseY,random(100))
if keyPressed:
if key=='s':
endRecord()
exit()Вторая программа
Поменяем немного код. Уберем обводку (stroke). А закрашивание сделаем случайное (random). Посмотрите что получается. Когда мы указываетм только одно значение для цвета fill(255) – это означает, что мы установили одинаковое значение для всех трех каналов.То есть fill(255) тоже, что и fill(255,255,255). В нашем коде fill(random(255)) означает любое число от 0 до 255, одинаковое для трех каналов (для red, для green, для blue). То есть любой серый цвет.
def setup():
size(1000,200)
background(255,0,0)
stroke(0,0)
def draw():
if mousePressed:
fill(random(255))
circle(mouseX, mouseY, random(100))Программа номер три
Давайте теперь применим random(255) для каждого их цветовых каналов (r,g,b). И сделаем круги одинаковые по размеру.
def setup():
size(1000,200)
background(255,0,0)
stroke(0,0)
def draw():
if mousePressed:
fill(random(255),random(255),random(255))
circle(mouseX, mouseY, 100)Программа номер четыре
Снова поменяем пару строчек. Теперь закрашивание (fill) будет белым, а обводка (stroke) черной. Но в в этот раз мы дадим обводке случайную толщину. Посмотрите, как быстро и просто вы можете менять кисть, и как сильно это влияет это на конечный результат.
def setup():
size(1000,200)
background(255,0,0)
fill(255)
def draw():
if mousePressed:
strokeWeight(random(10)+5)
stroke(0)
circle(mouseX, mouseY, random(200))Программа номер пять
Пока что мы использовали функцию random для создания случайных чисел. Но что, если нам нужно плавное изменение какого либо параметра в случайную сторону. Для этого есть другая функция – noise. Для работы ей нужно давать постоянно увеличивающуюся переменную. А она на выход нам возвращает число, увеличивающееся или уменьшающееся постепенно в случайную сторону.
xoff = 0.0
def setup():
size(1000,200)
background(255,0,0)
stroke(0,0)
def draw():
global xoff
xoff = xoff+.01
if mousePressed:
fill(noise(xoff)*255)
circle(mouseX, mouseY, 100)Программа номер шесть
А теперь этот же прием используем и для изменения толщины линии (размера кругов, которые мы рисуем). А также, пусть цвет тоже меняется плавно во всех трех каналах.
xoff = 0.0
def setup():
size(1000,200)
background(0)
stroke(0,0)
def draw():
global xoff
xoff = xoff+.01
if mousePressed:
fill(noise(xoff)*255,noise(xoff+1)*255,noise(xoff+2)*255)
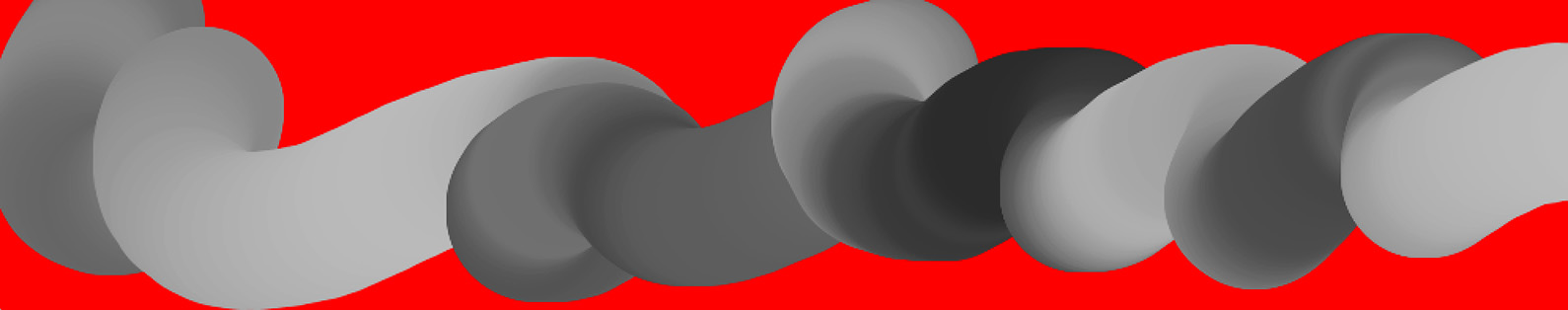
circle(mouseX, mouseY, noise(xoff)*100)Программа номер семь
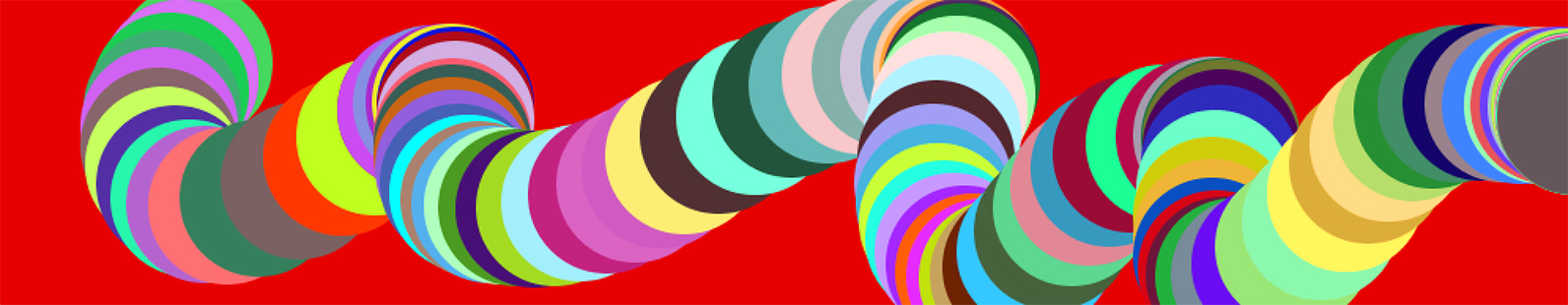
Ну и давайте еще один параметр поменяем. Пусть у нас будет рисоваться не круг, а овал. Причем, размер и ширина овала будет плавно меняться. Также вернем обводку и сделаем ее белой.
xoff = 0.0
def setup():
size(1000,200)
background(250)
stroke(255)
def draw():
global xoff
xoff = xoff+.01
if mousePressed:
fill(noise(xoff)*255,noise(xoff+1)*255,noise(xoff+2)*255)
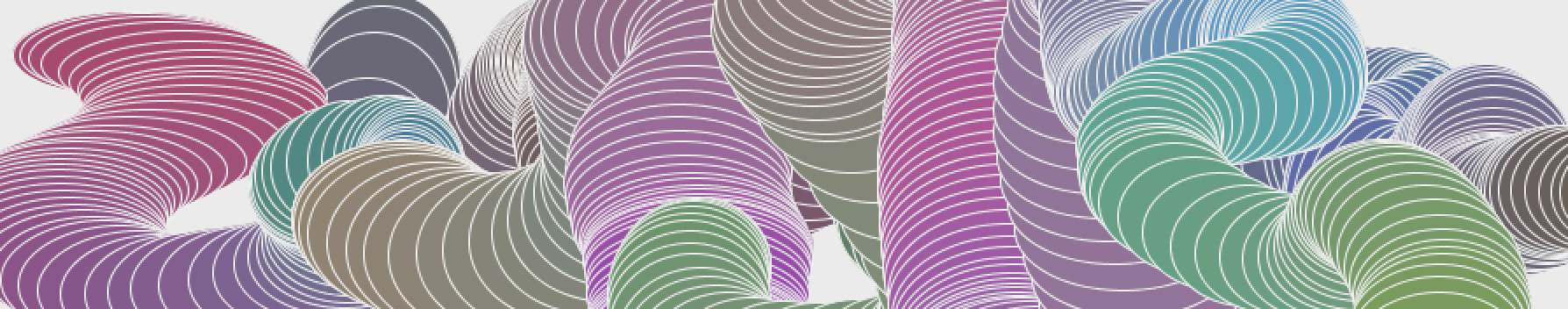
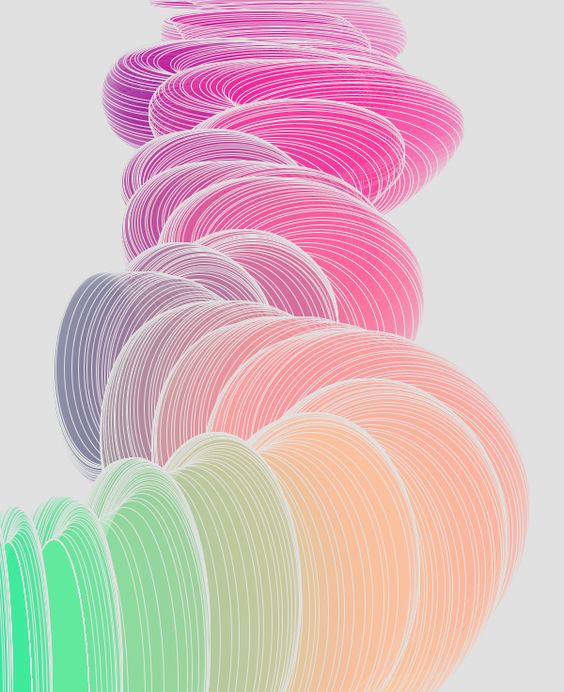
ellipse(mouseX, mouseY, noise(xoff)*200,noise(xoff+10)*150)Творческое задание
Возьмите код из последнего примера и создайте парочку абстрактных композиций. Перед созданием плаката, добавьте в код строчки, которые позволят сохранить вашу работу в pdf. Пусть размер композиций будет 1920×1080 (горизонтальный) или 1000×1200 (вертикальный).